web实战-在线五子棋
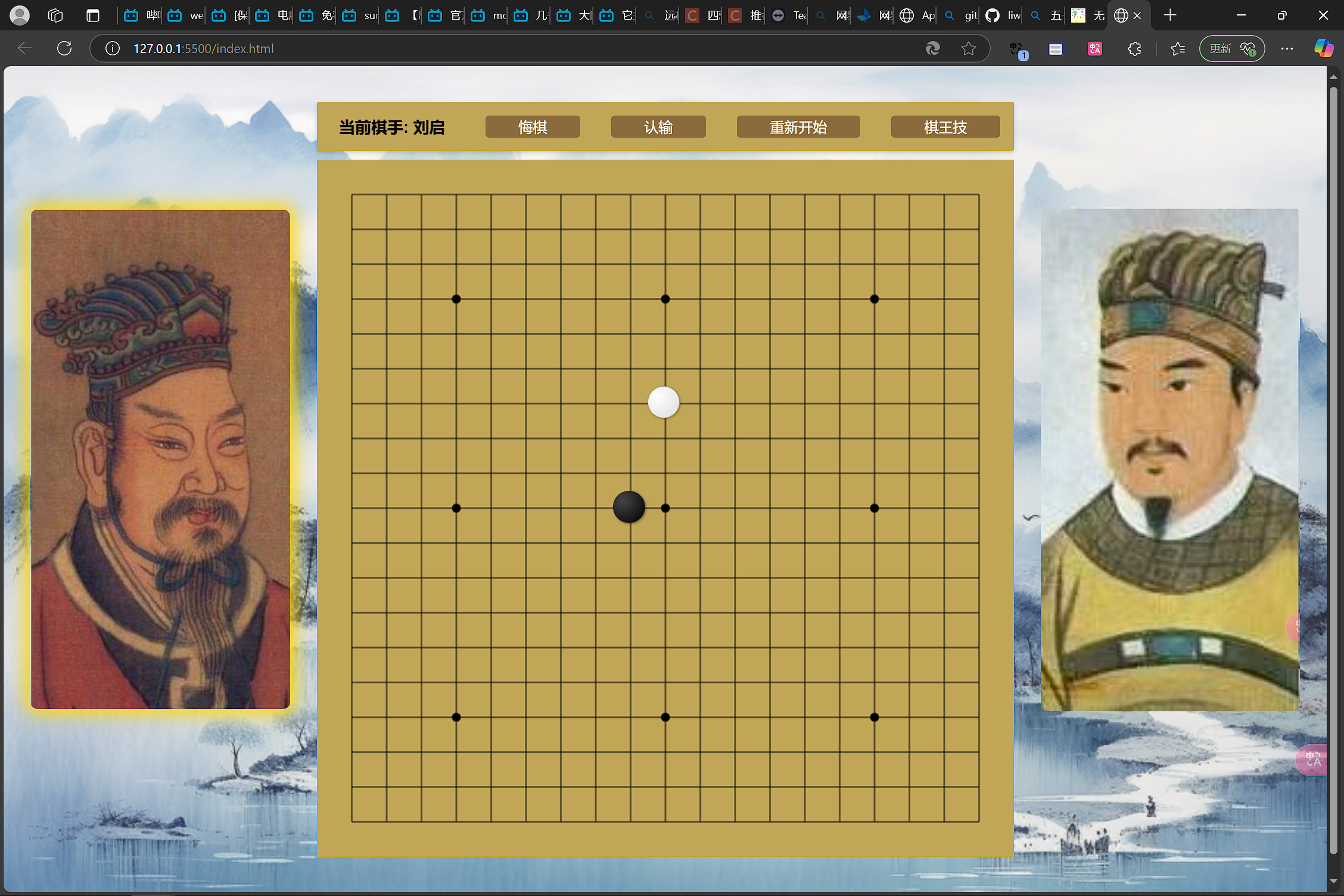
在线五子棋游戏
一个基于HTML5 Canvas和JavaScript实现的在线五子棋游戏,支持双人对战。
应该还要加一个局域网功能,以及完善部分代码,不过想了一下后续没必要,就这样吧,一个半成品的前端练习项目
https://github.com/liwuyou/gobang_web.git
文件结构
1
2
3
4
5
6
7
8
9
10
| .
├── index.html # 主页面,包含游戏界面布局
├── board.js # 游戏核心逻辑实现
├── style.css # 样式表
├── reset.css # 重置样式表
└── images/ # 图片资源
├── left.png # 玩家1(刘启)头像
├── right.png # 玩家2(刘贤)头像
├── background.png # 背景图片
└── ... # 其他图片资源
|
核心功能
- 游戏棋盘:19x19标准五子棋棋盘
- 玩家系统:刘启(黑棋) vs 刘贤(白棋)轮流落子
- 胜负判断:五子连珠(横、竖、对角线)即获胜
- 游戏控制:
- 悔棋功能(undo)
- 重新开始(restart)
- 认输功能(surrender)
- 棋王技(over)
关键代码说明
棋盘初始化 (board.js)
1
2
3
4
5
6
7
8
9
| function drawBoard() {
}
function createGrid() {
}
|
游戏逻辑 (board.js)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
let boardState = Array(19).fill().map(() => Array(19).fill(0));
function checkWin(row, col) {
}
function handleCellClick(e) {
}
|
游戏控制 (board.js)
1
2
3
4
5
6
7
8
9
10
11
|
function undoMove() {
}
function resetGame() {
}
|
运行方式
- 直接打开
index.html文件即可开始游戏
- 点击棋盘格子落子
- 使用控制按钮进行游戏操作